Nama : Muh. Nur Fajrin Amiruddin
NRP : 05111940000005
Tahun : 2021
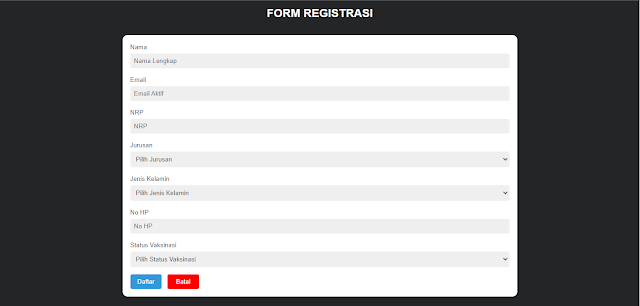
Berikut tampilan website validasi form yang telah saya buat :
Berikut adalah source code.
HTML :
<!DOCTYPE html>
<html>
<head>
<title>Membuat Form Validasi</title>
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<h2>FORM REGISTRASI</h2>
<div class="login">
<form name="formRegis" action="#" method="POST" onsubmit="return validasi()">
<div class="form-group">
<label>Nama</label>
<input type="text" name="nama" id="nama" placeholder="Nama Lengkap"/>
</div>
<div>
<label>Email</label>
<input type="email" name="email" id="email" placeholder="Email Aktif"/>
</div>
<div>
<label>NRP</label>
<input type="integer" name="nrp" id="nrp" placeholder="NRP"/>
</div>
<div>
<label>Jurusan</label>
<select name="option" id="jurusan">
<option value="0">Pilih Jurusan</option>
<option value="1">Teknik Informatika</option>
<option value="2">Sistem Informasi</option>
<option value="3">Teknologi Informasi</option>
<option value="4">Teknik Elektro</option>
</select>
</div>
<div>
<label>Jenis Kelamin</label>
<select name="option" id="jk">
<option value="0">Pilih Jenis Kelamin</option>
<option value="1">Laki - Laki</option>
<option value="2">Perempuan</option>
</select>
</div>
<div>
<label>No HP</label>
<input type="integer" name="no_hp" id="no_hp" placeholder="No HP"/>
</div>
<div>
<label>Status Vaksinasi</label>
<select name="option" id="vaksin">
<option value="0">Pilih Status Vaksinasi</option>
<option value="1">Belum Vaksinasi</option>
<option value="2">Sudah Vaksin Pertama</option>
<option value="3">Sudah Vaksin Kedua</option>
</select>
</div>
<div>
<input type="submit" value="Daftar" class="btnDaftar">
<input type="reset" value="Batal" class="btnBatal">
</div>
</form>
</div>
</body>
<script type="text/javascript">
function validasi() {
var nama = document.forms["formRegis"]["nama".value];
var email = document.getElementById("email").value;
var jurusan = document.getElementById("jurusan").value;
var no_hp = document.getElementById("no_hp").value;
var jk = document.getElementById("jk").value;
var tgl_lahir = document.getElementById("nrp").value;
var vaksin = document.getElementById("vaksin").value;
if (nama !="" && email!="" && jurusan != 0 && no_hp !="" && jk != 0 && nrp !="" && vaksin != 0){
alert("Anda berhasil melakukan Registrasi");
return true;
} else {
if (document.forms["formRegis"]["nama"].value == ""){
alert('Nama tidak boleh kosong !');
document.forms["formRegis"]["nama"].focus();
return false;
}
if (document.forms["formRegis"]["email"].value == ""){
alert('Email tidak boleh kosong !');
document.forms["formRegis"]["email"].focus();
return false;
}
if (document.forms["formRegis"]["nrp"].value == ""){
alert('NRP tidak boleh kosong !');
document.forms["formRegis"]["nrp"].focus();
return false;
}
if (document.forms["formRegis"]["jurusan"].selectedIndex < 1){
alert('Silahkan memilih jurusan !');
document.forms["formRegis"]["jurusan"].focus();
return false;
}
if (document.forms["formRegis"]["jk"].selectedIndex < 1){
alert('Silahkan memilih jenis kelamin !');
document.forms["formRegis"]["jk"].focus();
return false;
}
if (document.forms["formRegis"]["no_hp"].value == ""){
alert('Nomor HP tidak boleh kosong !');
document.forms["formRegis"]["no_hp"].focus();
return false;
}
if (document.forms["formRegis"]["vaksin"].selectedIndex < 1){
alert('Silahkan memilih status vaksinasi !');
document.forms["formRegis"]["vaksin"].focus();
return false;
}
}
}
</script>
</html>
CSS :
body {
background: #242526;
font-family: sans-serif;
}
h2 {
color: #fff;
text-align: center;
}
.login {
padding: 1em;
margin: 2em auto;
width: 50em;
background: #fff;
border-radius: 10px;
}
label {
font-size: 10pt;
color: #555;
}
input[type="text"],
input[type="email"],
input[type="integer"],
textarea {
padding: 8px;
width: 98%;
background: #efefef;
border: 0;
font-size: 10pt;
margin-top: 5px;
margin-bottom: 15px;
color: #555;
border-radius: 4px;
}
select {
padding: 8px;
width: 100%;
background: #efefef;
border: 0;
font-size: 10pt;
margin-top: 5px;
margin-bottom: 15px;
color: #555;
border-radius: 4px;
}
.btnDaftar {
background: #3498db;
color: #fff;
border: 0;
padding: 8px 15px;
border-radius: 4px;
cursor: pointer;
}
.btnBatal {
background: #ff0000;
color: #fff;
border: 0;
padding: 8px 18px;
border-radius: 4px;
cursor: pointer;
margin-left: 8px;
}

Komentar
Posting Komentar