Nama : Muh. Nur Fajrin Amiruddin
NRP : 05111940000005
Tahun : 2021
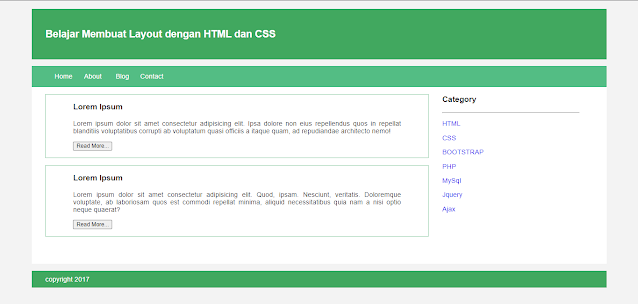
Berikut adalah tampilan website yang telah saya buat :
Berikut untuk source code.
HTML :
<!DOCTYPE html>
<html>
<head>
<title>Belajar Membuat Layout dengan HTML dan CSS</title>
<link rel="stylesheet" href="style.css"/>
</head>
<body>
<div class="header">
<div class="jarak">
<h2>Belajar Membuat Layout dengan HTML dan CSS</h2>
</div>
</div>
<div class="menu">
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Blog</a></li>
<li><a href="#">Contact</a></li>
</ul>
</div>
<div class="content">
<div class="jarak">
<div class="kiri">
<div class="border">
<div class="jarak">
<h3>Lorem Ipsum</h3>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Ipsa dolore non eius repellendus quos in repellat blanditiis voluptatibus corrupti ab voluptatum quasi officiis a itaque quam, ad repudiandae architecto nemo!</p>
<button class="btn">Read More...</button>
</div>
</div>
<div class="border">
<div class="jarak">
<h3>Lorem Ipsum</h3>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Quod, ipsam. Nesciunt, veritatis. Doloremque voluptate, ab laboriosam quos est commodi repellat minima, aliquid necessitatibus quia nam a nisi optio neque quaerat?</p>
<button class="btn">Read More...</button>
</div>
</div>
</div>
<div class="kanan">
<div class="jarak">
<h3>Category</h3>
<hr/>
<p><a href="#" class="undecor">HTML</a></p>
<p><a href="#" class="undecor">CSS</a></p>
<p><a href="#" class="undecor">BOOTSTRAP</a></p>
<p><a href="#" class="undecor">PHP</a></p>
<p><a href="#" class="undecor">MySql</a></p>
<p><a href="#" class="undecor">Jquery</a></p>
<p><a href="#" class="undecor">Ajax</a></p>
</div>
</div>
</div>
</div>
<div class="footer">
<div class="jarak">
<p>copyright 2017</p>
</div>
</div>
</body>
</html>
CSS :
body{
background: #f3f3f3;
color: #333;
width: 100%;
font-family: sans-serif;
margin: 0 auto;
}
.header{
width: 90%;
margin: auto;
height: 120px;
line-height: 120px;
background: #41a85f;
color: #fff;
}
.content{
width: 90%;
margin: auto;
height: 420px;
padding: 0.1px;
background: #fff;
color: #333;
}
.kiri{
width: 70%;
float: left;
margin: auto;
background: #fff;
height: 420px;
}
.kanan{
width: 30%;
float: left;
margin: auto;
background: #fff;
height: 420px;
}
.border{
border: 2px solid #74c699;
margin-top: 1pc;
padding-bottom: 1pc;
padding-left: 2pc;
padding-right: 2pc;
}
.undecor{
text-decoration: none;
}
.footer{
width: 90%;
margin: auto;
height: 40px;
line-height: 40px;
background: #41a85f;
color: #fff;
}
.menu{
background-color: #53bd84;
height: 50px;
line-height: 50px;
position: relative;
width: 90%;
margin: 0 auto;
padding: 0 auto;
}
.jarak{
padding: 0 2pc;
text-align: justify;
}
.menu ul{
list-style: none;
}
.menu ul li a{
float: left;
width: 70px;
display: block;
text-align: center;
color: #fff;
text-decoration: none;
}
.menu ul li a:hover{
background-color: #74c599;
display: block;
}
.btn{
cursor: pointer;
}

Komentar
Posting Komentar